第十一章 使用ViewPager
有关ViewPager和RecyclerView的对比
使用的布局文件不同
ViewPager使用的是Android.support.v4.view.ViewPager;
RecyclerView使用的是android.support.v7.widget.RecyclerView。
使用的Manager不同
ViewPager创建的是FragmentManager,与托管RecyclerView的Activity创建的相同,这是因为ViewPager是用来管理Fragment的。
而RecyclerView的实现,自身还需要创建一个LayoutManager,它管理的对象是一个个ViewHolder。
Adapter不同
ViewPager的adapter是通过匿名内部类的方式来产生的,由于其管理的对象是fragmen,里面的方法不需要创建ViewHolder,而是要创建fragment。并且需要传入之前创建的FragmentManager来管理所新建的Fragment。
它们都有getXXXCount()方法,都是为了得到其管理的元素(Fragm或ViewHolder)的个数。
有关挑战练习 恢复CrimeFragment的边距
既然最外层不给用边距设置,那我就在内层再套一个layout,对内层的layout设置边距。
不过CZT有更加明智的做法:
由于ViewPager的布局参数不支持边距设置,所以android:layout_margin="16dp" 并没有生效。这时候我们只需要把代码替换为android:padding="16dp"即可。
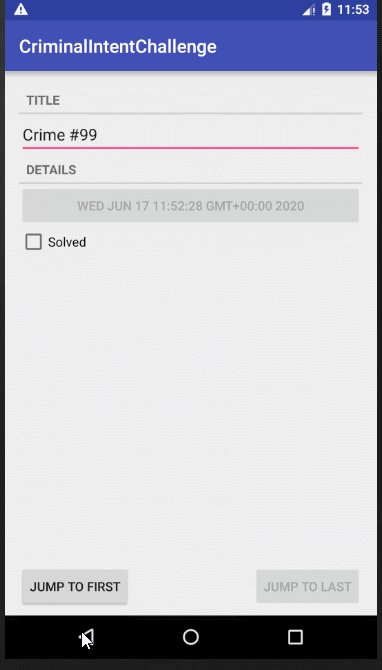
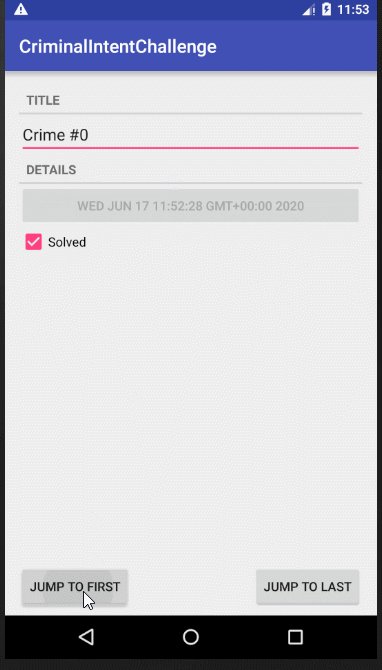
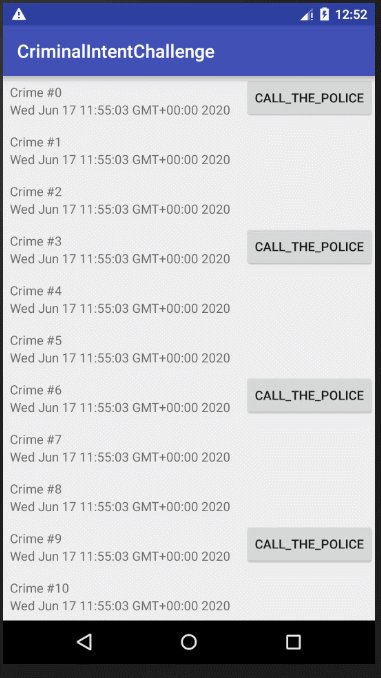
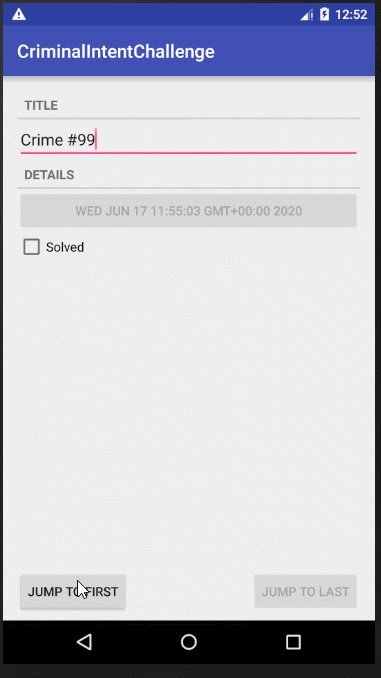
有关挑战练习 添加Jump to First按钮和Jump to Last按钮
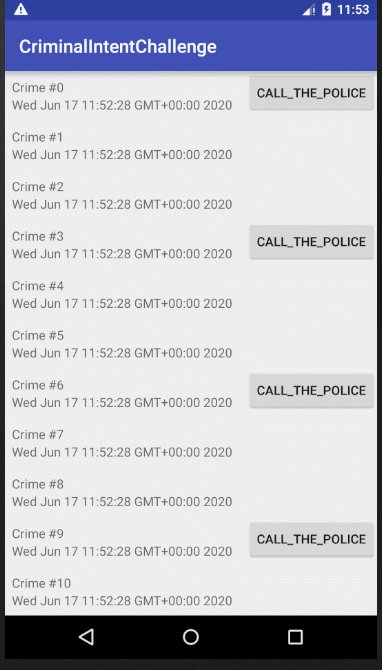
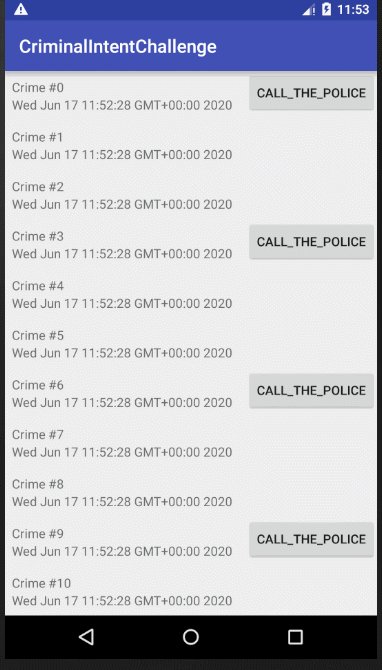
两个Button如果写在ViewPager里面的话只能受ViewPager直接控制,而ViewPager的Adapter是用匿名内部类实现的,很难在两个页面切换时从adapter内部对按钮进行改变,因此Button要写在ViewPager外面,最外层容器设置为linearLayout。
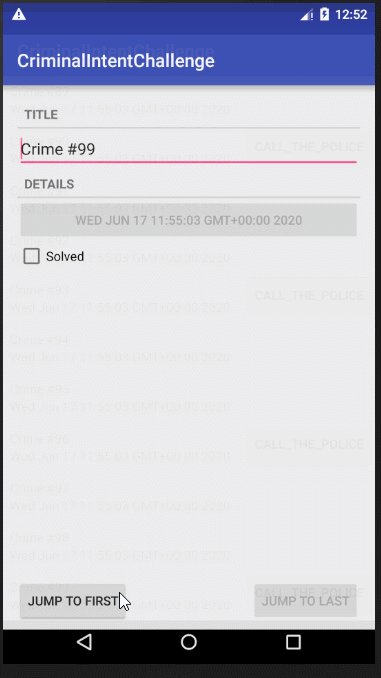
跳转
直接对两个按钮设置监听器,被按下后对ViewPager调用setCurrentItem()方法以调整当前应该显示的fragment。
mFirstButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mViewPager.setCurrentItem(0);
}
});禁用按钮
这里需要对ViewPager设置监视器,是的它在切换fragment时能触发响应。监视器方法名称为ViewPager.addOnPageChangeListener(),其下有三个要覆盖的方法:
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}这三种方法的说明在这里。
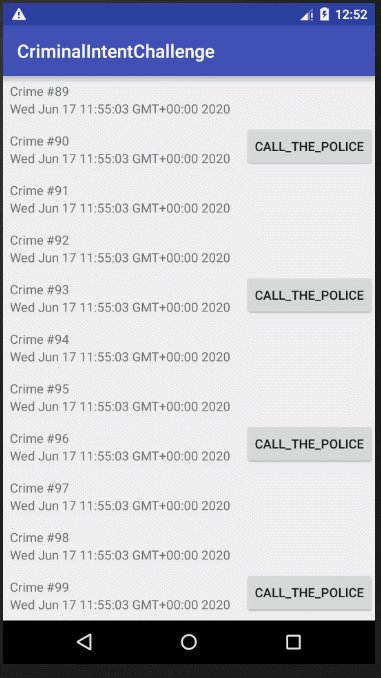
禁用按钮的做法就是根据其位置进行判断,位置下标从0开始。
if (position==0)
{
mFirstButton.setEnabled(false);
mLastButton.setEnabled(true);
}
else if (position==mCrimes.size()-1)
{
mFirstButton.setEnabled(true);
mLastButton.setEnabled(false);
}
else {
mFirstButton.setEnabled(true);
mLastButton.setEnabled(true);
}如果写在onPageSelected方法里,可能会导致点击第一页或最后一页时按钮不会被禁用,原因可能是点击进去而不是滑动页面时并没有被选中:

所以我写在了onPageScrolled里。

3 thoughts on “Java安卓学习总结(十五)”
”第一页或最后一页时按钮不会被禁用“也可以写在初始化匹配position的时候,效果一样。我刚开始没注意这个bug
可以可以。