组件继承其实就是,你之前写了一个组件A,后来想在A组件的基础上拓展一些功能,但又不想把A复制一份,所以继承了A并提供更多功能。
举例
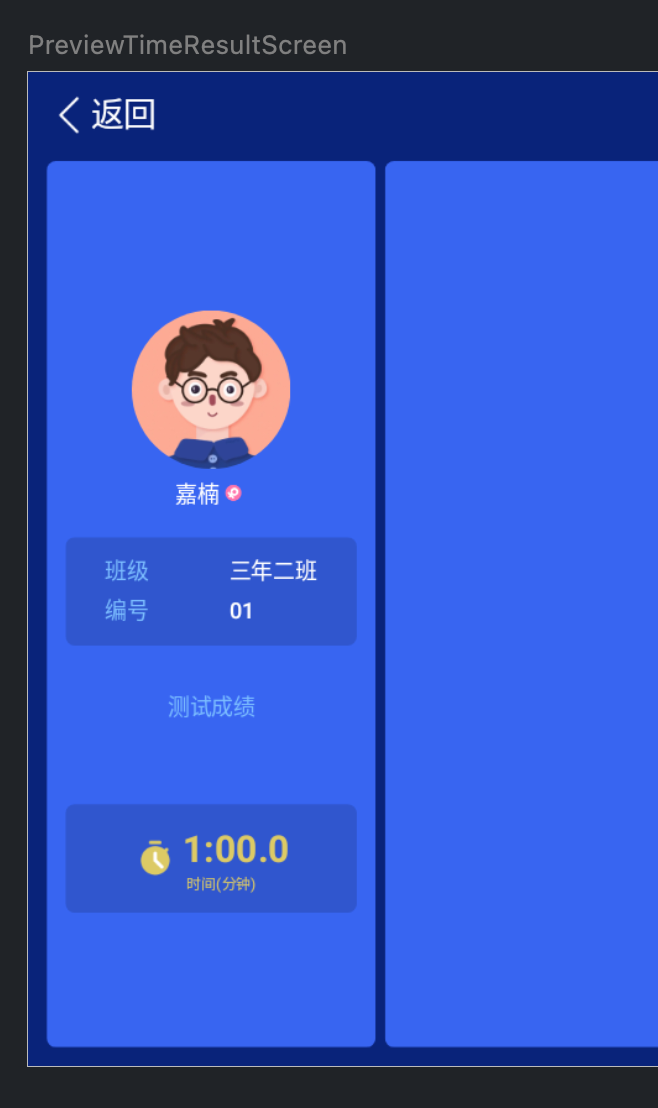
比如在项目里写了左边这个组件

但是后来在别的地方又有类似的布局,这里就可以用继承

实现方法
利用kotlin中函数可以作为参数传递的特性,将子组件传递进父组件,再在父组件中调用即可
下面给了父组件的参数,compoent参数就是接收函数,这里赋值初值为null表示在父组件使用时可以不传递此参数(就是更简洁一些)
@Composable
fun ProfileCard(
profile: ProfileEntity,
component: @Composable (() -> Unit)? = null,
)
然后在你想放置子组件的地方使用
component?.invoke()
这样子组件就会在父组件的列或者行中调用了
语法糖
注意kotlin有一个语法糖:当函数作为参数调用时,函数可以放在括号外面的大括号内,也就是你可以这样调用父函数:
ProfileCard(profile = profile) {
Text(
modifier = Modifier.padding(top = 25.dp),
text = stringResource(R.string.测试成绩),
color = TrolleyColors.TextColor,
style = TrolleyStyles.BodyLarge,
)
}
简单的小技巧get