第九章 使用布局与组件创建用户界面
有关回滚Gradle版本
今早Android Studio热情洋溢地询问我是否要更新gradle

我热情地选择更新之后我整个项目都不能编译成功了。
无论怎么设置,在新gradle下我的项目编译时都有问题,索性就回到原来的版本。参考这个帖子。
其实只要改两个地方,一个是build.gradle(project)里面的插件版本,一个是gradle-wrapper.properties中的文件版本。


这两个东西的版本是要一一对应的,所以链接中的帖子最有用的是下面这个表格。
| Plugin version | Required Gradle version |
|---|---|
| 1.0.0 – 1.1.3 | 2.2.1 – 2.3 |
| 1.2.0 – 1.3.1 | 2.2.1 – 2.9 |
| 1.5.0 | 2.2.1 – 2.13 |
| 2.0.0 – 2.1.2 | 2.10 – 2.13 |
| 2.1.3 – 2.2.3 | 2.14.1+ |
| 2.3.0+ | 3.3+ |
| 3.0.0+ | 4.1+ |
| 3.1.0+ | 4.4+ |
| 3.2.0 – 3.2.1 | 4.6+ |
| 3.3.0 – 3.3.2 | 4.10.1+ |
| 3.4.0+ | 5.1.1+ |
有关No resource identifier found for attribute ‘srcCompat’ in package
真不知道是什么玄学问题,复制代码之后就出现这个东西。解决方法在这里。
有关ImageView的资源绑定
ImageView的资源绑定似乎仅仅靠.xml中代码是无法实现的,我将一个.xml文件复制到另一个项目时发现并没有连带的绑定图片资源:


需要手动去进行绑定。选中ImageView,在属性视图窗口的src中选择使用的视图资源:

有关约束的属性设置
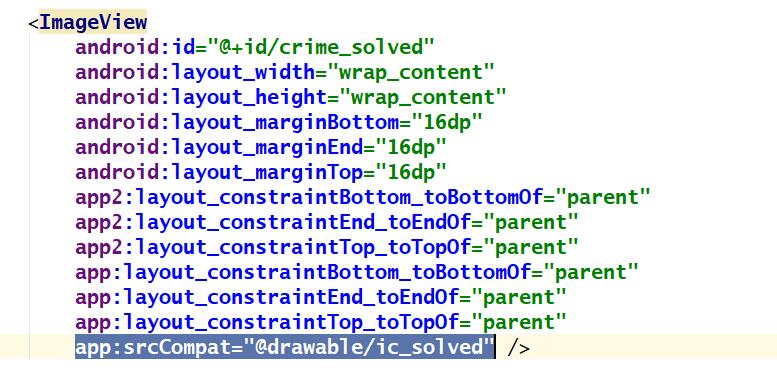
在最外层容器里面定义了这些东西
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/com.example.a73421.criminalintent"
xmlns:app2="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"不同的属性设置要使用到不同的前缀。比如ConstraintLayout所必须要的约束的前缀都是app
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_solved" 参数说明:layout表明是布局参数,constraintEnd(Top)等等是对这个组件的约束位置,toEndOf=”parent”是约束至引号内的组件的某个位置。
有关自定义样式文件
据说第二十二章会具体去做这个东西,我先试了一下。在res\values\style中加入:
<style name="BigTextStyle">
<item name="android:textSize">30sp</item>
<item name="android:padding">3dp</item>
</style>表明创建了一个叫BigTextStyle的样式,引用时将原本的
style="?android:listSeparatorTextViewStyle"替换为
style="@style/BigTextStyle"有关挑战练习 日期格式化
这就是一个Java的基本类方法。
public void bind(Crime crime)
{
mCrime=crime;
mTitleTextVIew.setText(mCrime.getTitle());
SimpleDateFormat dateFormat=new SimpleDateFormat("E, MMM dd, yyyy");
mDateTextVIew.setText(dateFormat.format(crime.getDate()));
mSolvedImageView.setVisibility(crime.isSolved()?View.VISIBLE:View.GONE);
}