Android与MVC设计模式(1/1)
有关配置识别成员变量前缀
一开始在看生成getter方法与setter方法时不明白为什么要配置这个前缀,经过查询后发现这个是约定俗成的规矩。
Android 编程的时候一般约定成员变量都是小写的m开头,如果不配置前缀,生成getter方法与setter方法后必然方法名之内会包含小写的m。如getmTextTesId()->getTextResId()。设置前缀之后构造方法时会自动排除掉与变量本身无关联的小写m。这不仅是为了用着习惯,还能避免造成由于这个小写m带来的不必要的困扰。
有关MVC设计模式
Model对象与Android本身无太大关系,它更侧重于实现软件的需求,存储和管理应用数据。Model在任何开发平台上应该都是一致的。
View对象主要体现是.xml文件,包括其中定义的所有视图类。
Controller对象可以认为是程序入口,里面有逻辑单元,有消息处理机制,还管理数据流动。在我目前所学的看来,Controller对象就是有
onCreate(Bundle savedInstanceState)的对象。
关于挑战练习
为TextView添加监听器
直接写一个和NextButton按钮一样的监听方法就可以了。
mQuestionQtextview.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mCurrentIndex=(mCurrentIndex+1)%mQuestionBank.length;
updateQuestion();
}
});添加后退按钮
看题目要求,两个前进和后退的按钮要在对错按钮的下面,那么需要在上层布局中再添加一个水平线性布局,再在这个新增的水平布局里面加两个按钮。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
//...>
//...
<LinearLayout>
//...
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
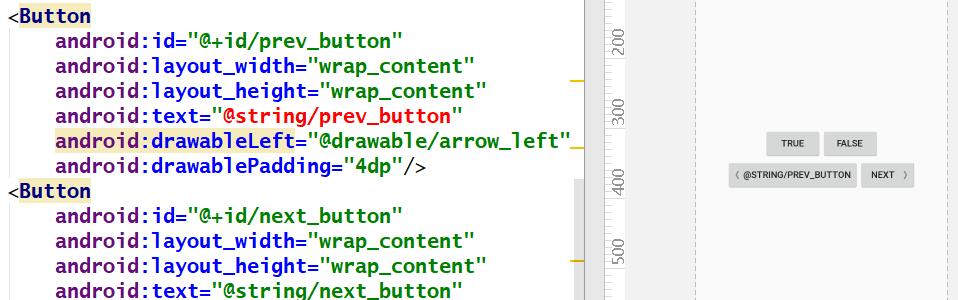
<Button
android:id="@+id/prev_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/prev_button"
android:drawableLeft="@drawable/arrow_left"
android:drawablePadding="4dp"/>
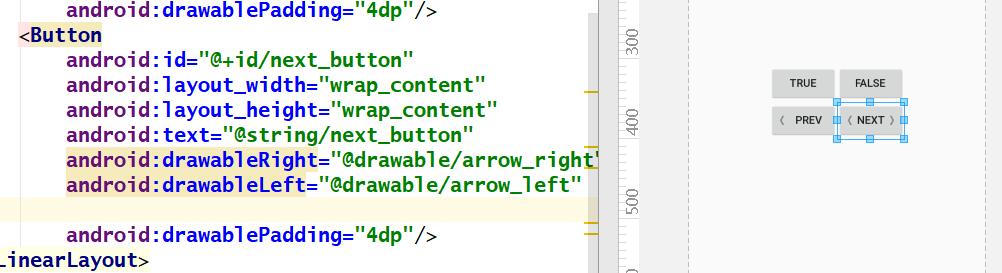
<Button
android:id="@+id/next_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/next_button"
android:drawableRight="@drawable/arrow_right"
android:drawablePadding="4dp"/>
</LinearLayout>
</LinearLayout>我发现大小设置为wrap_content的控件,如我用到的Button和TextView,大小都是由其text属性的文本实际显示长度决定的。

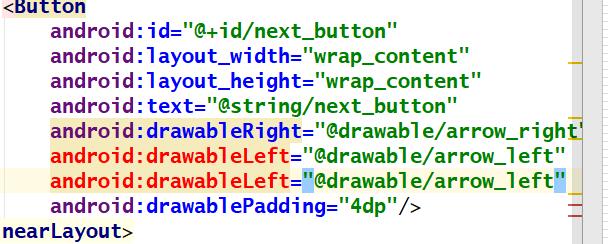
drawableLeft和drawableRight属性,是确定图片资源相对于text(应该是内容content)来确定图片的位置。并且似乎一边只能插入一个图片,否则会报错。


然后就可以为prev_button添加事件监听了。方法如同next_button,只不过监听方法内生成题目的编号时出现了与CZT一样的闪退错误。
mCurrentIndex=(mCurrentIndex-1)%mQuestionBank.length;应当写成
mCurrentIndex=(mCurrentIndex-1+mQuestionBank.length)%mQuestionBank.length;原因:负数参与的取模运算规则:先忽略负号,按照正数运算之后,被取模的数是正数结果就取正,反之取负。
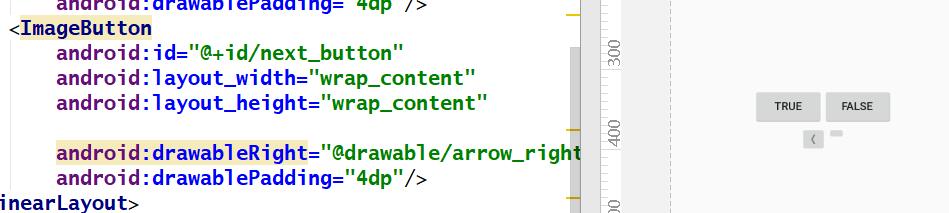
从按钮到图标按钮
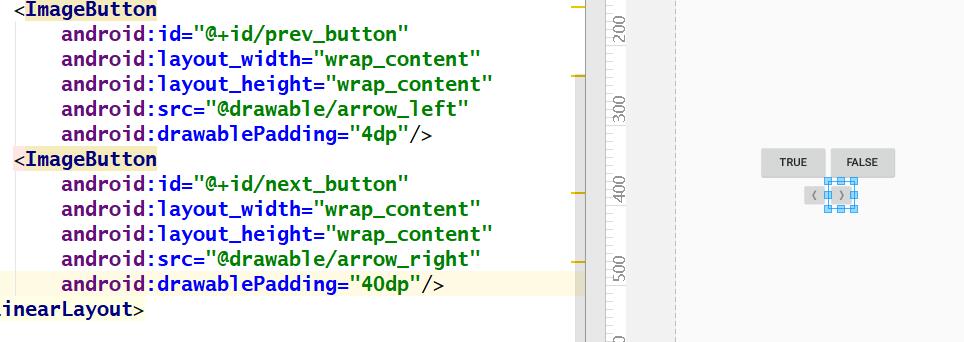
drawableLeft和drawableRight属性当且仅当存在text时才会有效。当删除了text时,使用的图片资源也不显示了。

并且drawablePadding属性似乎对图片资源无效。分别设置为4dp和40dp没有任何差别。

最后将Activity中的Button替换成ImageButton即可。