介绍如何将Vue/React等前端项目部署到服务器上。除了必须的服务器外,有域名和SSL证书访问会更方便。
项目打包
以React项目为例,首先运行npm run build 生成build文件夹
React 打包后通常会做以下几个优化:
- 代码压缩:将代码中的无用空格、注释等内容删除,减小文件体积,加快页面加载速度。
- Tree shaking:从代码中剔除未使用的模块,以减少打包后的文件大小。
- 按需加载:将页面上的不同部分分割成不同的代码块,按需加载,提高页面的响应速度。
- 代码分割:将代码拆分成多个小块,使得每个页面只加载必要的代码,而非整个应用程序的全部代码,提高页面加载速度。
- 缓存:使用缓存技术来避免重复请求已经请求过的数据,从而提高应用程序的性能。
- 代码优化:对代码进行一些细节上的优化,如避免使用不必要的循环或函数调用,以提高代码执行效率。
总的来说,React 打包后的优化目的是减小文件大小、提高加载速度和执行效率,从而提高用户的体验。
Nginx进行反向代理
什么是反向代理?
反向代理的主要区别在于代理的对象不同。在正向代理中,客户端通过代理服务器来访问其他服务器。而在反向代理中,代理服务器位于后端服务器之前,客户端不会直接与后端服务器通信,而是通过代理服务器来访问后端服务器。
具体来说,反向代理服务器在收到客户端请求后,会根据配置的策略和算法,将请求转发到后端服务器上,并将后端服务器的响应返回给客户端。客户端并不知道请求是由代理服务器转发到后端服务器上处理的,因为代理服务器会将自己的IP地址和端口隐藏在请求头中,而不是将客户端的真实IP地址发送到后端服务器。
使用反向代理的优势在于,它可以为后端服务器提供了一个额外的保护层,并且可以轻松地实现负载均衡、缓存优化、安全控制等功能。反向代理的核心思想就是代理服务器充当了客户端与后端服务器之间的中介,使得后端服务器更加安全、稳定和高效。
- 安装 Nginx:安装并启动 Nginx。
- 配置 Nginx:编辑 Nginx 配置文件(通常位于
/etc/nginx/nginx.conf),在http块中添加以下代码:
bashCopy code
server {
listen 80;
server_name example.com; # 填写你的域名或 IP
root /path/to/your/react-project/build; # 填写你的 React 项目构建后的静态文件所在目录
index index.html;
location / {
try_files $uri $uri/ /index.html; # 使得所有路由都指向 index.html 文件
}
}
这个配置文件将 Nginx 监听 80 端口,把所有的请求都转发到 React 项目构建后的静态文件中。其中 location / 的配置将使得所有的路由都指向 index.html 文件,这样可以避免出现 404 错误。
- 重新加载 Nginx 配置:在终端中运行
sudo nginx -t命令检查 Nginx 配置文件是否正确,如果正确,运行sudo service nginx reload命令重新加载配置文件。 - 访问 React 应用:在浏览器中访问你的 IP 地址,应该能够看到 React 应用的首页了
这里提供一些Nginx常见指令
- nginx 启动
- nginx -s stop 快速停止
- nginx -s quit 优雅关闭,在退出前完成已经接受的连接请求
- nginx -s reload 重新加载配置
配置域名和证书
腾讯云,阿里云还是其他云厂商都差不多,这里以腾讯云为例。
- 进入DNS控制台,添加一条A记录,内容是服务器的IP。注意放行80端口和443端口。

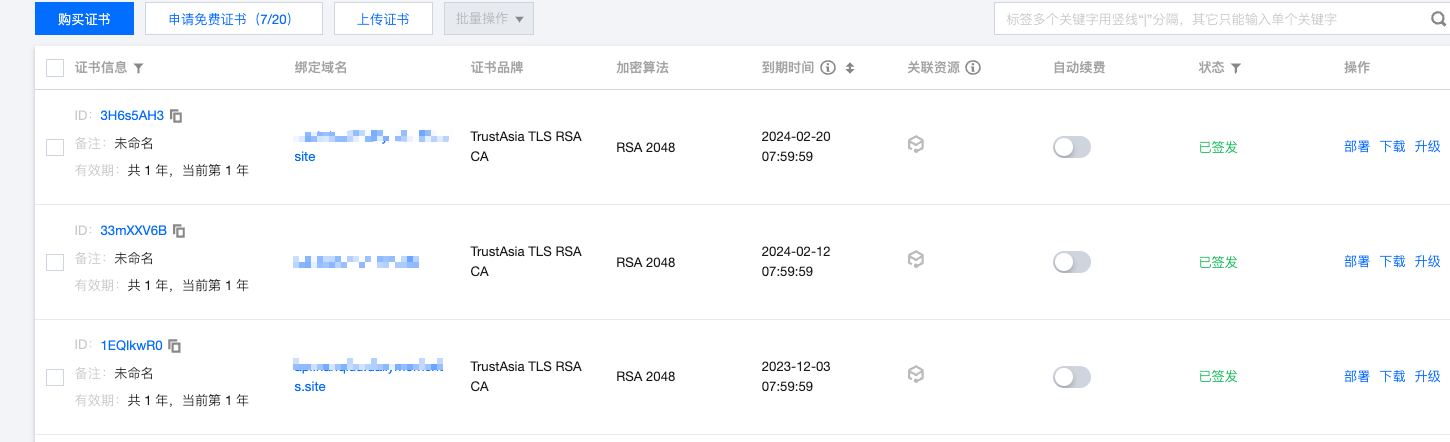
- 申请SSL证书,用免费的就好

- 下载Nginx证书,将crt和key文件上传到服务器上,然后按照下图路径配置/etc/nginx/nginx.conf,我这里还进行了跨域设置。
server {
#SSL 默认访问端口号为 443
listen 443 ssl;
# listen 65535 ssl;
#请填写绑定证书的域名
server_name api.nanqiuu.dailymoments.site;
#请填写证书文件的相对路径或绝对路径
ssl_certificate nanqiuu/api.nanqiuu.dailymoments.site_bundle.crt;
#请填写私钥文件的相对路径或绝对路径
ssl_certificate_key nanqiuu/api.nanqiuu.dailymoments.site.key;
ssl_session_timeout 5m;
#请按照以下协议配置
ssl_protocols TLSv1.2 TLSv1.3;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods *;
# 预检命令的缓存,如果不缓存每次会发送两次请求
add_header Access-Control-Max-Age 3600;
add_header Access-Control-Allow-Headers
$http_access_control_request_headers;
# OPTIONS预检命令,预检命令通过时才发送请求
# 检查请求的类型是不是预检命令
if ($request_method = OPTIONS){
return 200;
}
location / {
#网站主页路径。此路径仅供参考,具体请您按照实际目录操作。
#例如,您的网站主页在 Nginx 服务器的 /etc/www 目录下,则请修改 root 后面的 html 为 /etc/www。
root html;
index index.html index.htm;
proxy_pass http://127.0.0.1:65535;
}
}
配置完成后访问域名测试下能不能正常显示
webstorm进行快速上传
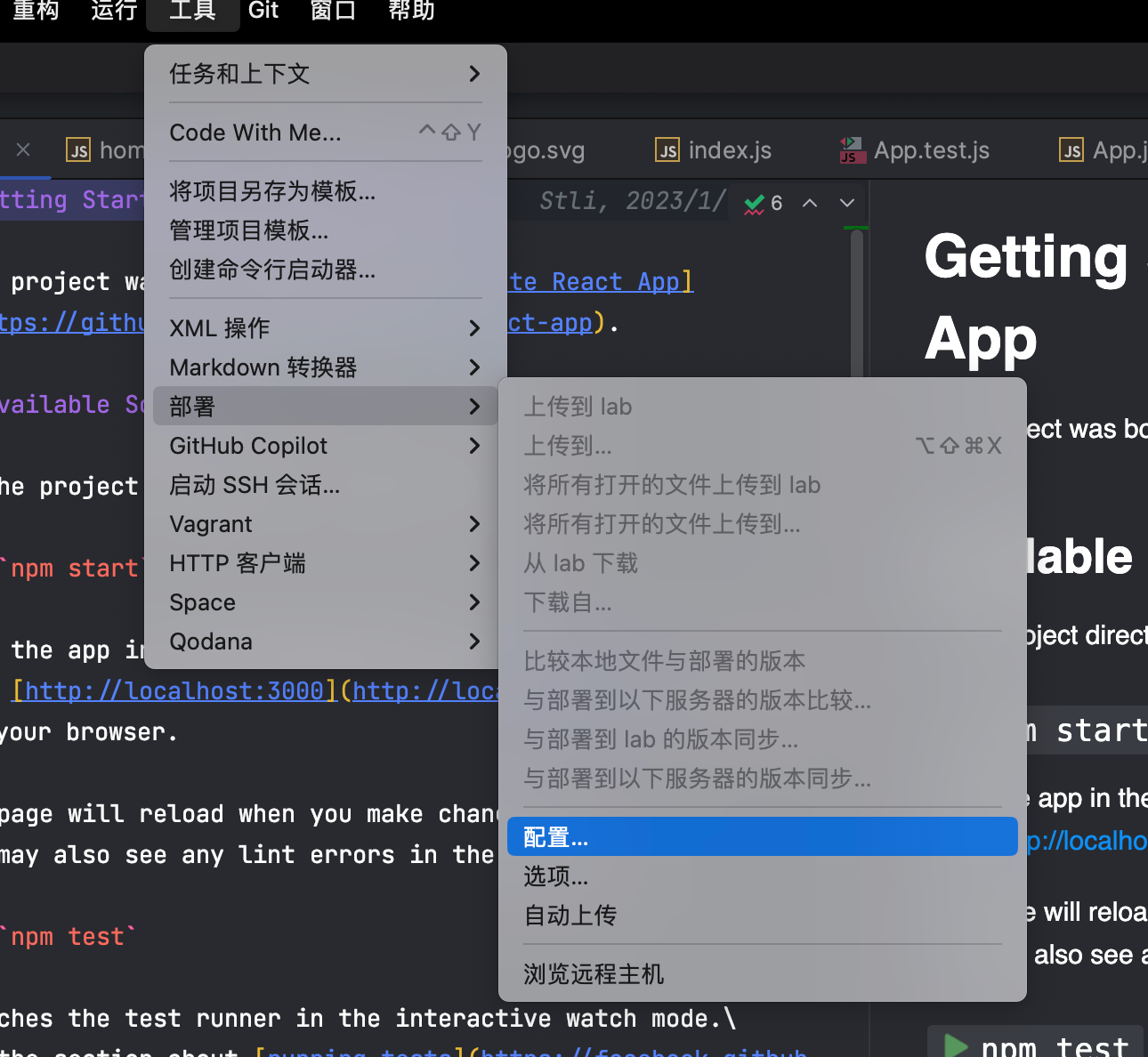
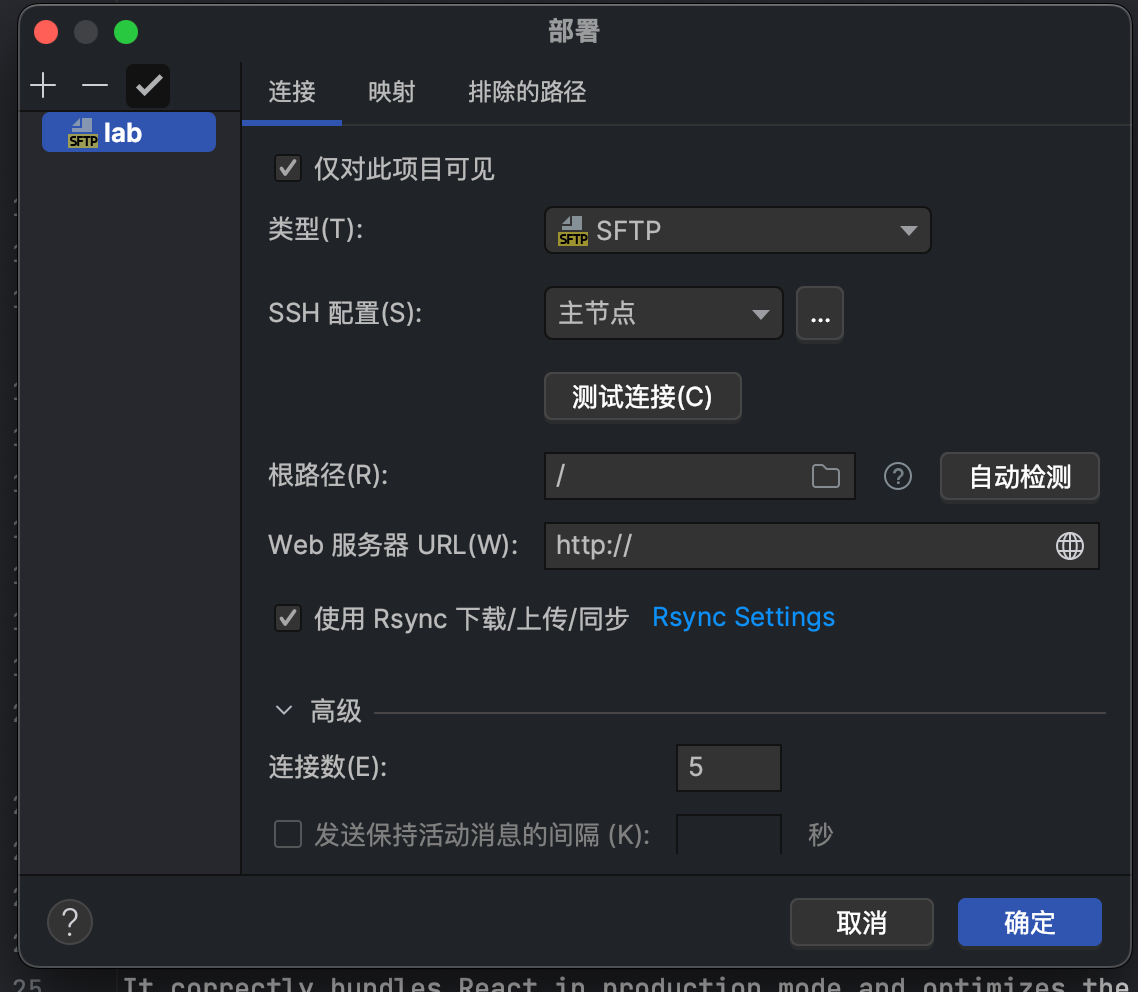
新建部署服务器


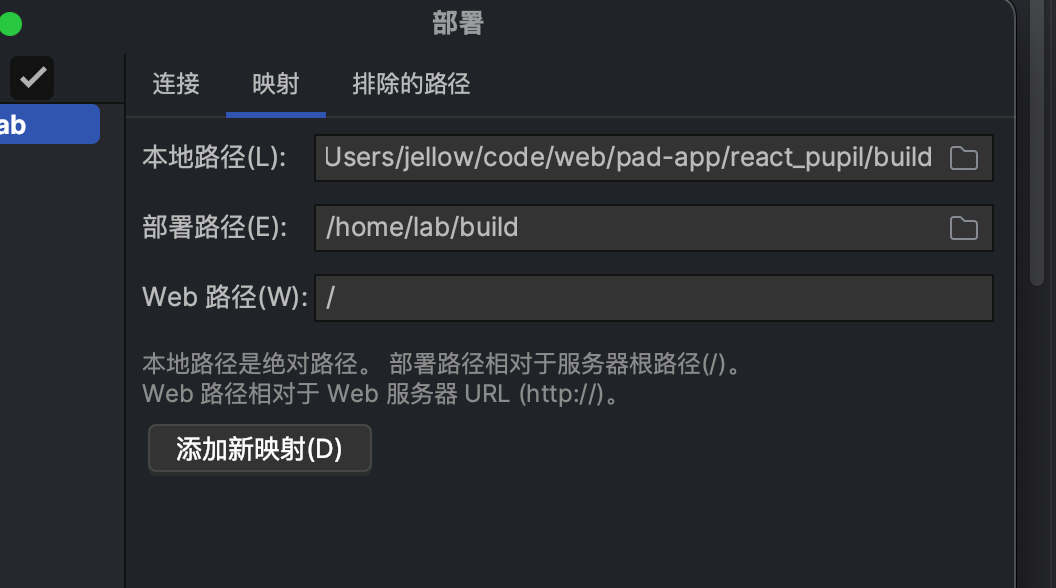
将build路径映射到服务器build路径

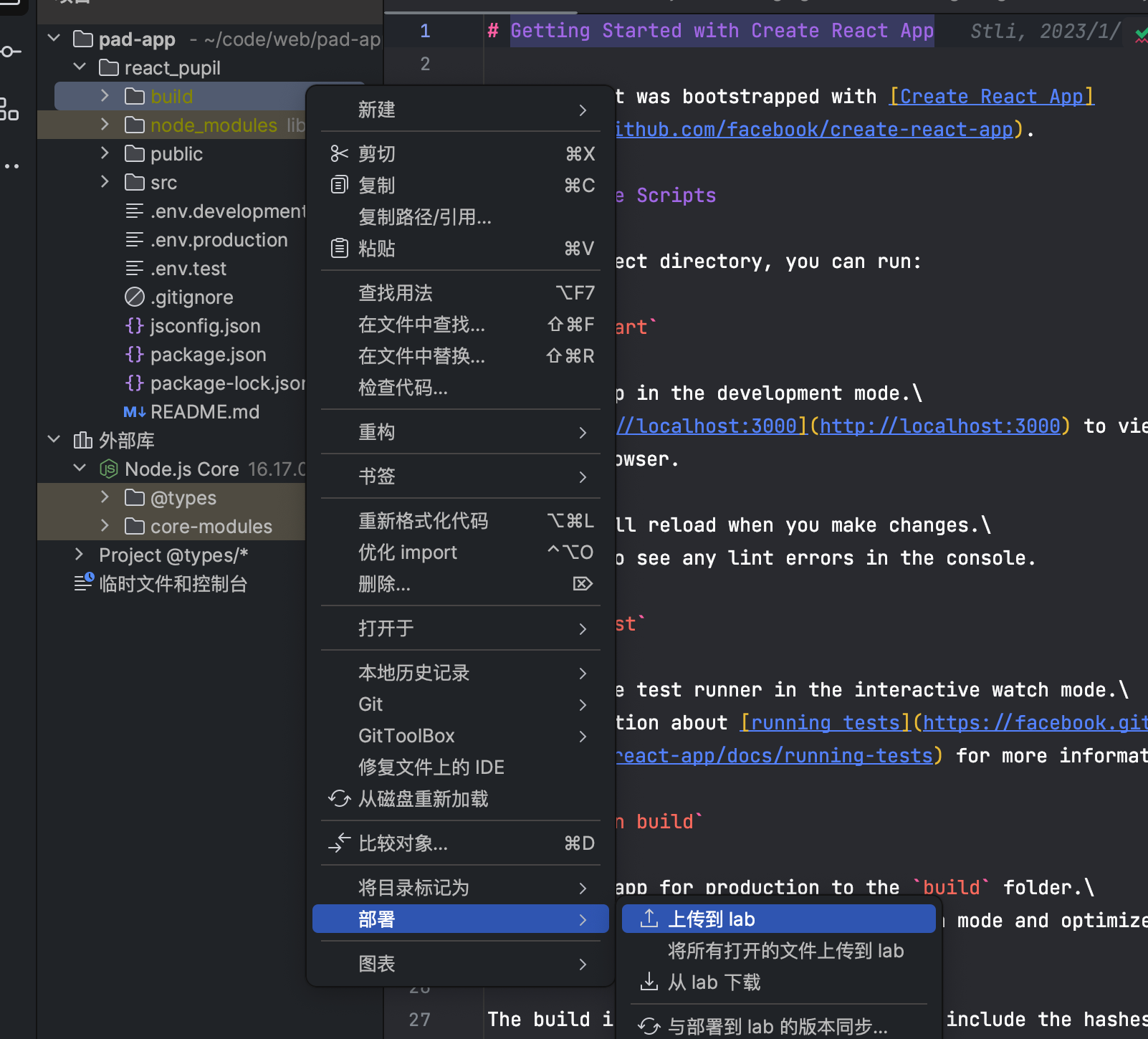
以后部署的时候只需要这样即可快速部署

大功告成
除此之外还可以使用自动化进行部署,自动拉取github的代码,以后更新~
One thought on “前端项目部署方法”
原来还可以这样快捷部署,学到了,支持一下