本章仅仅只是简单入门Thymeleaf。
之前学习的是jsp,但是现在不是很推荐使用jsp来实现网页页面效果。但是还走了不少弯路。 简单说,Thymeleaf 是一个跟 Velocity、FreeMarker 类似的模板引擎,它可以完全替代 JSP 。 推荐详细介绍网址:https://www.cnblogs.com/ityouknow/p/5833560.html
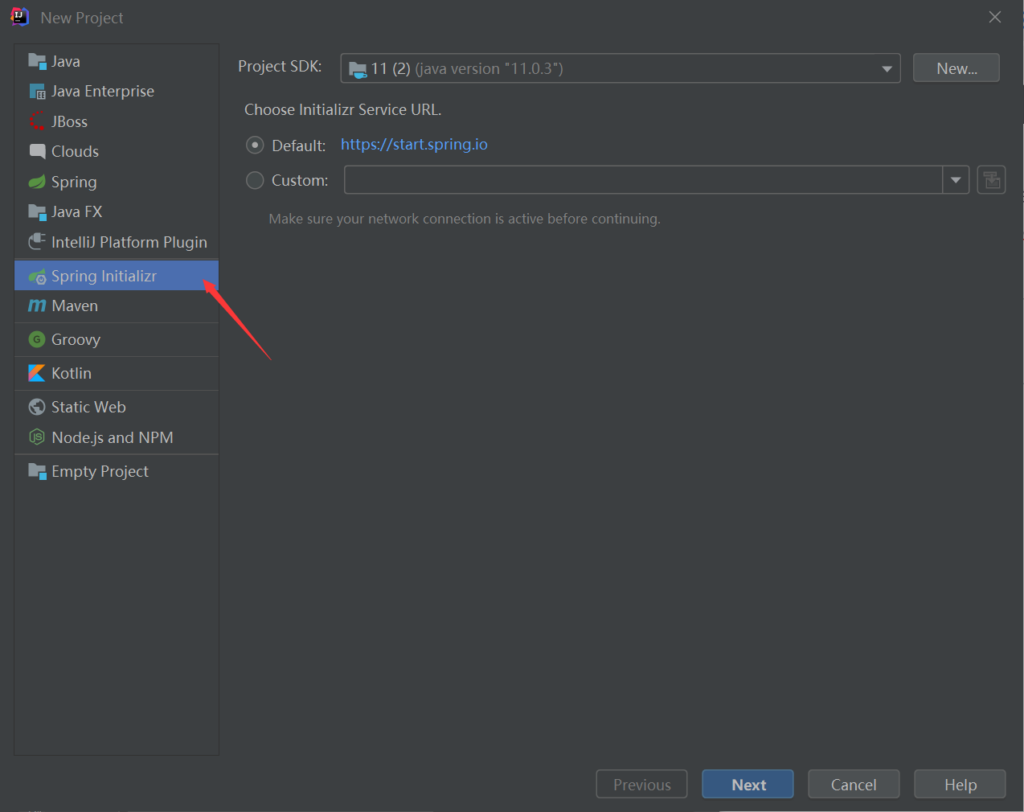
快速创建spring boot项目

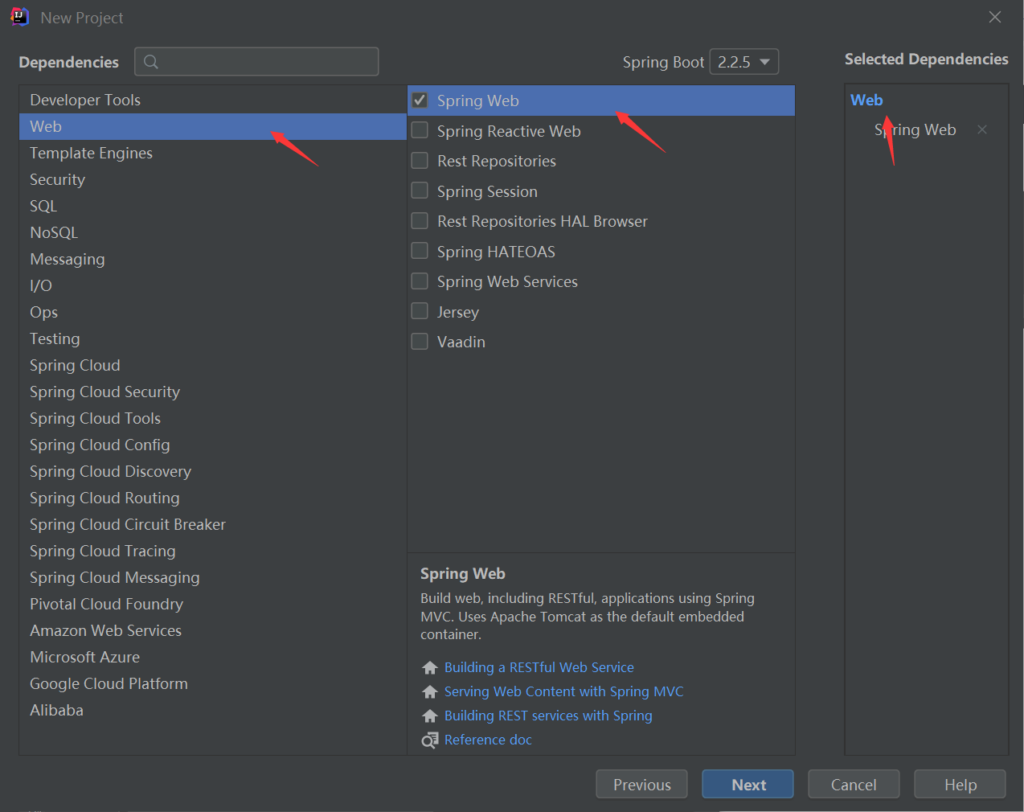
选择相应的jar包组件

添加依赖
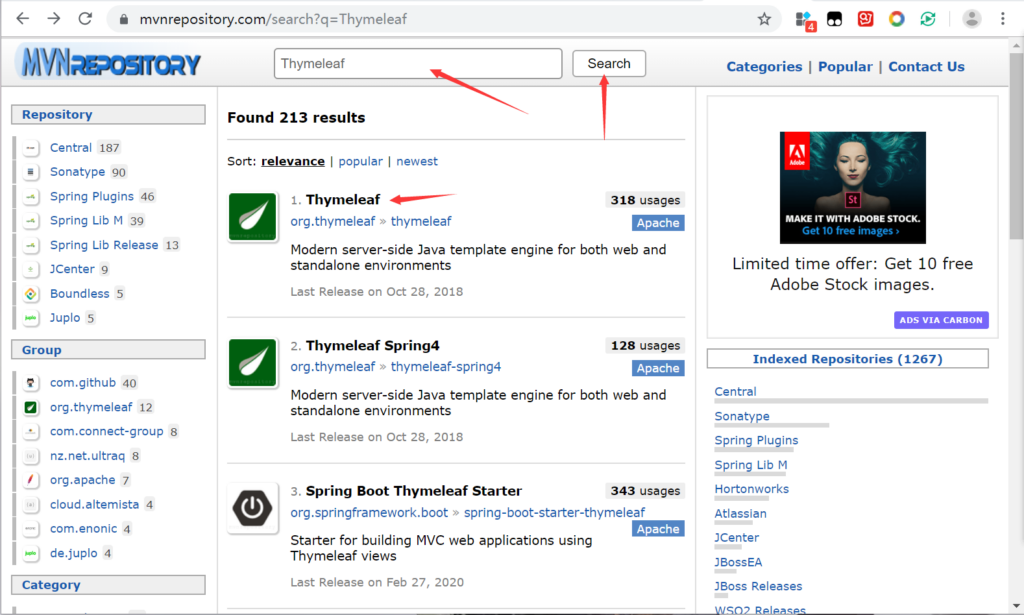
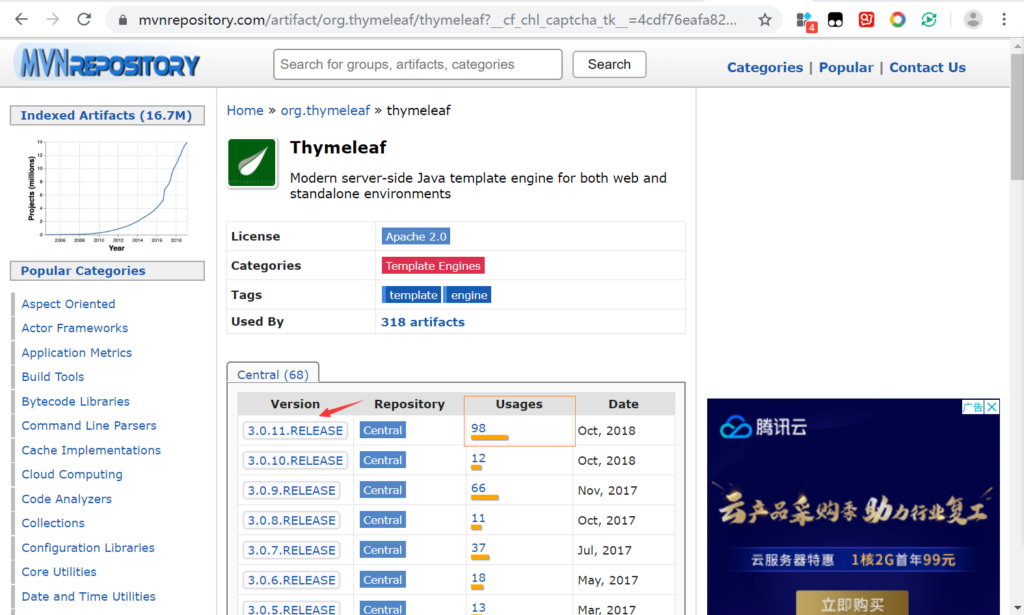
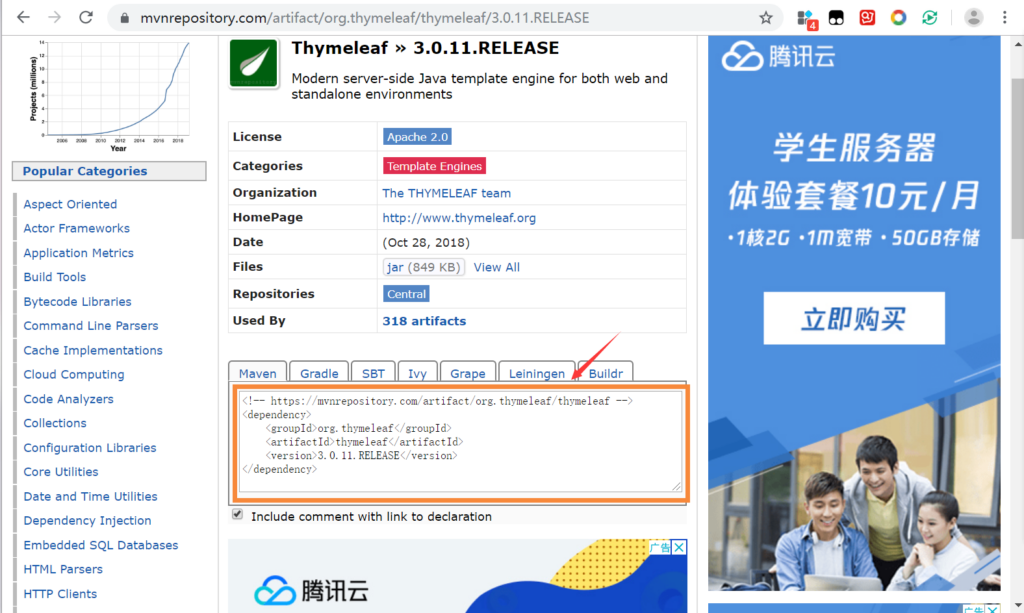
寻找依赖的网站: 点击这里



需要的依赖
<!-- https://mvnrepository.com/artifact/org.thymeleaf/thymeleaf -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
<version>3.0.11.RELEASE</version>
</dependency>
尝试运行

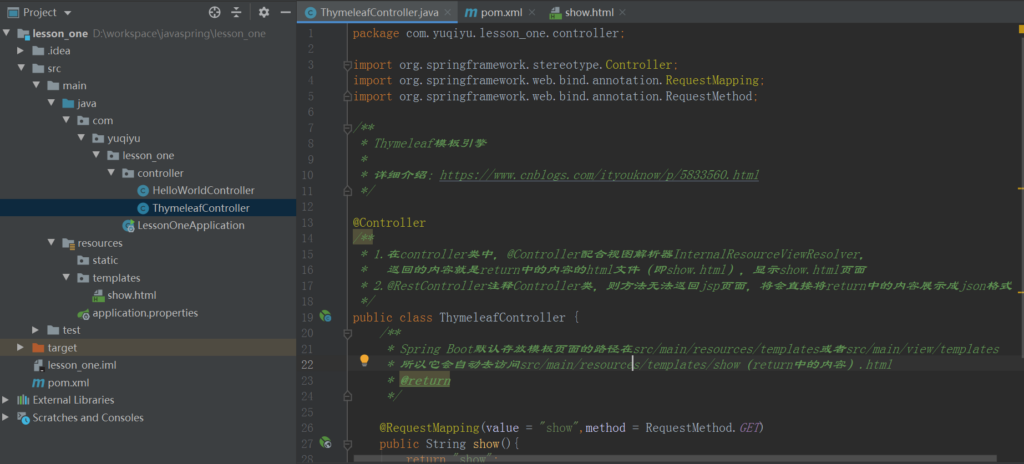
编写ThymeleafController文件

import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class ThymeleafController {
/**
* Spring Boot默认存放模板页面的路径在src/main/resources/templates或者src/main/view/templates
* 所以它会自动去访问src/main/resources/templates/show(return中的内容).html
* @return
*/
@RequestMapping(value = "show",method = RequestMethod.GET)
public String show(){
return "show";
}
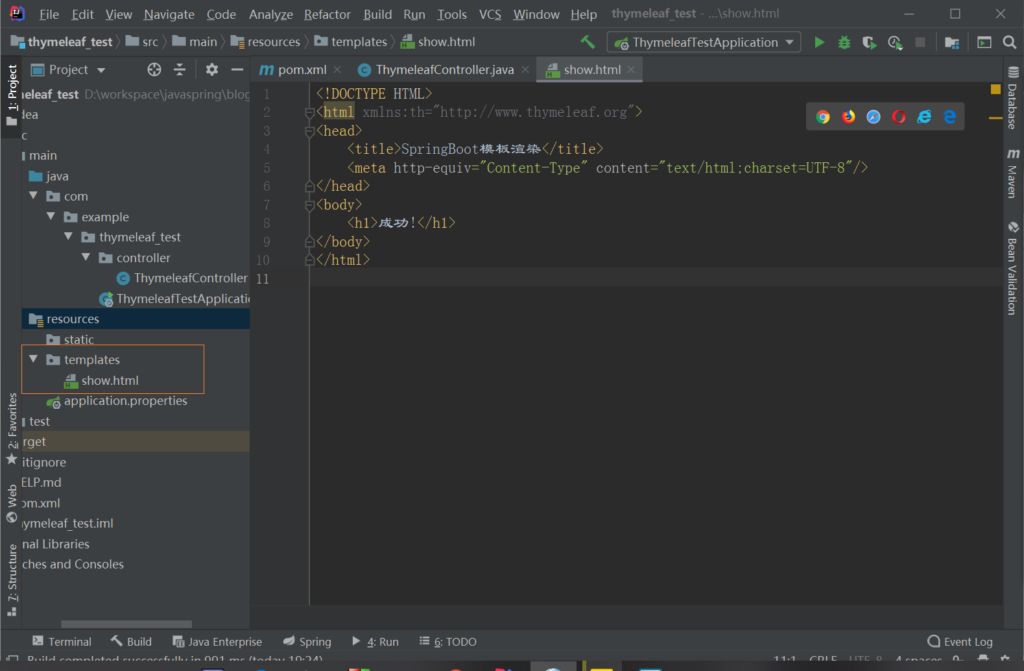
}编写HTML文件

<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>SpringBoot模板渲染</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
</head>
<body>
<h1>成功!</h1>
</body>
</html><html xmlns:th=”http://www.thymeleaf.org”>
导入thymeleaf的名称空间,可以用于检查代码的正确性
显示效果

@Controller的理解
@Controller
/**
* 1.在controller类中,@Controller配合视图解析器InternalResourceViewResolver,
* 返回的内容就是return中的内容的html文件(即show.html),显示show.html页面
* 2.@RestController注释Controller类,则方法无法返回jsp页面,
* 将会直接将return中的内容展示成json格式
*/thymeleaf的语法等之后详细介绍