摘录来自 : 链接 下面有我举的例子讲解。主要写这篇文章是要明确概念。
用户在页面上填写的表单信息都可以通过 GET 和 POST 这两种方法将数据传递到服务器上,当使用 GET 方法时,所有的信息都会出现在 URL 地址中,并且使用 GET 方法最多只能传递 1024 个字符,所以在传输量小或者安全性不那么重要的情况下可以使用 GET 方法。而对于 POST 方法而言,最多可以传输 2MB 字节的数据,而且可以根据需要调节。
首先,GET和POST都是HTTP协议中的两种发送请求的方法,由于HTTP的底层是TCP/IP。所以GET和POST的底层也是TCP/IP。GET和POST能做的事情是一样一样的。如果给GET加上request body,活着给POST带上url参数,技术上是完全行的通的。也就是说,GET和POST在本质上没什么区别。
但是如果真的一点区别都没有,那么这个问题也就不存在了,所以,两者之间最重大的区别就是:
GET产生一个TCP数据包;POST产生两个TCP数据包。
具体点说来就是:
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
这样看起来,因为POST需要两步,时间上消耗的要多一点,所以GET比POST更有效。那么可不可以用GET替换POST来优化网站性能?
1. GET与POST都有自己的语义,不能随便混用。
2. 如果网络环境好的话,发一次包的时间和发两次包的时间差别基本可以无视。如果网络环境差的话,两次包的TCP在验证数据包完整性上,有非常大的优点。
3. 并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。
- GET在浏览器回退时是无害的,而POST会再次提交请求。
- GET产生的URL地址可以被Bookmark,而POST不可以。
- GET请求会被浏览器主动cache,而POST不会,除非手动设置。
- GET请求只能进行url编码,而POST支持多种编码方式。
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
- GET请求在URL中传送的参数是有长度限制的,而POST么有。
- 对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
- GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
- GET参数通过URL传递,POST放在Request body中。
举例
使用get方法
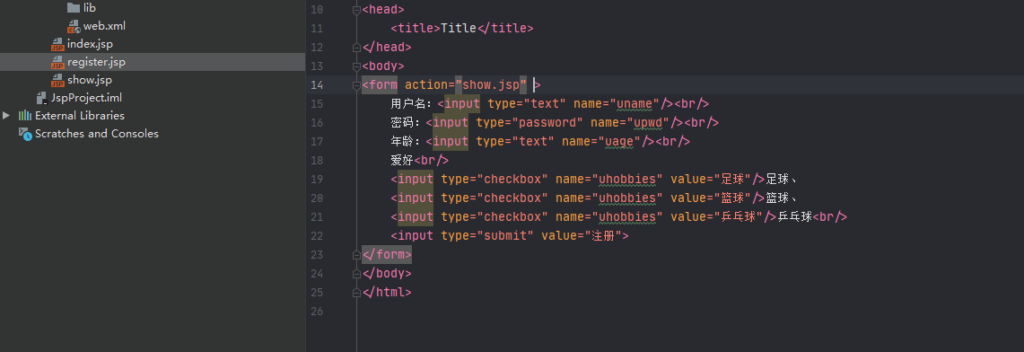
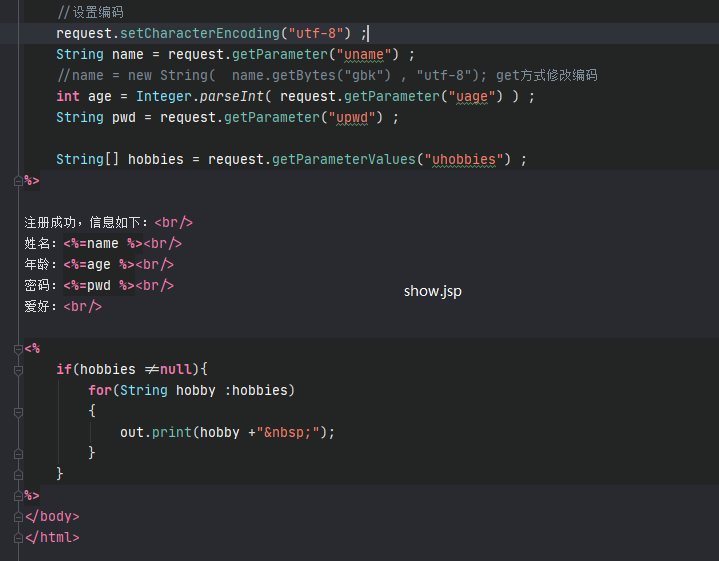
定义两个Jsp文件,登陆界面。


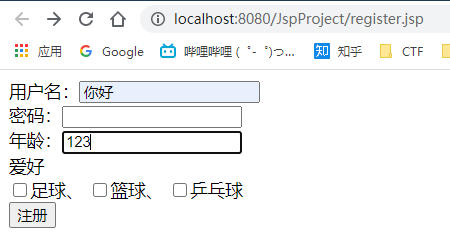
这里form没有定义method,所以默认是get。比如我输入:

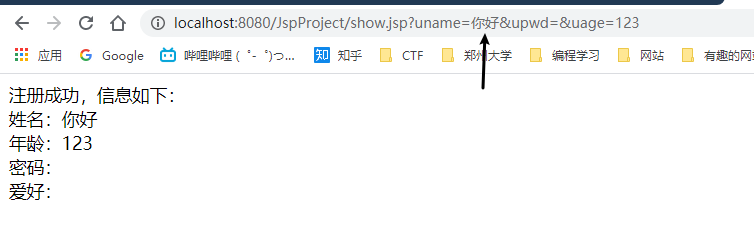
返回结果,可以看到链接里是有变量名和值的。

不知道你是否有这样的疑问,不是说get方法链接里只能使用ASCⅡ吗,怎么这里面有中文。
其实这里的”你好“是显示出的结果,url编码后其实还是ASCⅡ。
http://localhost:8080/JspProject/show.jsp?uname=%E4%BD%A0%E5%A5%BD&upwd=&uage=123使用post方法
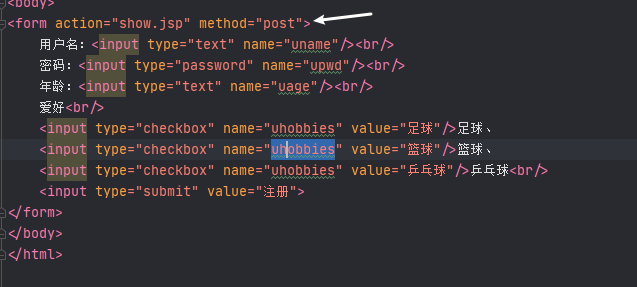
我们加上method

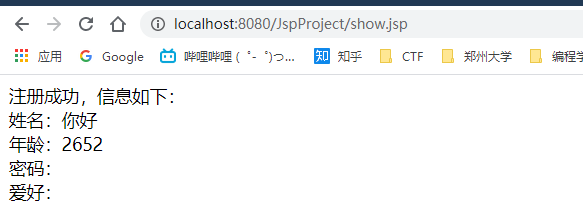
这次点击注册后变量名称消失

题外话
因为我做过一段CTF,post方法也不是完全安全,这里不是https链接。所以使用BrupSuit可以中途拦截达到欺骗的目的。